WebP 파일로 변환하기 (w/ cwebp)
WebP 소개
WebP는 Google에서 개발한 이미지 포맷으로, PNG나 JPEG를 대체하기 위한 목표로 2010년에 발표되었다. WebP는 무손실 및 손실 압축을 모두 지원하는 이미지 형식으로 구글에 따르면 두방식이 각각 PNG와 JPEG보다 20%~30% 더 작은 파일 크기를 가진다고 한다. 또한, WebP는 투명도와 애니메이션 형식도 지원한다.
자세한 압축 원리는 압축 기술 페이지에 자세히 소개되어 있다.
WebP 지원
WebP는 Chrome, Safari, Firefox, Edge, Opera 브라우저 및 많은 다른 도구와 소프트웨어 라이브러리에서 기본적으로 지원된다. 하지만 아직 애플 기기에서는 WebP (특히 애니메이션 WebP) 지원이 완전하지 않은 부분이 있을 수 있어 주의가 필요하다.
WebP에는 경량 인코딩 및 디코딩 라이브러리 libwebp, WebP 형식과 이미지를 상호 변환하기 위한 명령줄 도구 cwebp 및 dwebp뿐 아니라 WebP 이미지를 보고 Muxing하고 애니메이션 처리하기 위한 도구도 포함되어 있다. 이중에서 cwebp를 사용하여 PNG나 JPEG 이미지를 WebP로 변환하는 방법을 소개하고자 한다.
WebP 도구 설치
WebP 도구는 libwebp 패키지에 포함되어 있으며, 구글의 WebP 다운로드 페이지에서 다운로드 받을 수 있다.
리눅스의 경우 대부분의 패키지 관리자를 통해 libwebp 패키지를 설치할 수 있다.
1
2
3
4
5
# Ubuntu
sudo apt install webp
# Fedora
sudo dnf install libwebp-tools
설치가 되었다면 cwebp 명령어를 사용할 수 있다.
1
2
3
4
5
6
7
8
9
❯ cwebp
Usage:
cwebp [options] -q quality input.png -o output.webp
where quality is between 0 (poor) to 100 (very good).
Typical value is around 80.
Try -longhelp for an exhaustive list of advanced options.
WebP로 변환하기
cwebp 명령어를 사용하여 PNG나 JPEG 이미지를 WebP로 변환할 수 있다. 아래는 cwebp 명령어를 사용하여 example.png를 example.webp로 변환하는 예시이다.
1
cwebp -q 80 example.png -o example.webp
-q 옵션은 이미지 품질을 나타내며, 0에서 100까지의 값을 가진다. 일반적으로 75에서 90 사이의 값을 사용한다. 높은 품질은 더 큰 파일 크기를 가지지만 더 높은 품질을 제공한다.
-o 옵션은 출력 파일의 이름을 지정한다. 입력 파일의 확장자를 변경하여 WebP로 변환할 수도 있다.
WebP로 변환하기 (Shell Script)
여러 이미지를 한 번에 WebP로 변환하려면 쉘 스크립트를 사용할 수 있다. GPT에게 png, jgp, jpeg 파일을 WebP로 변환하는 쉘 스크립트를 짜달라고 요청해 아래와 같은 쉘 스크립트를 받을 수 있었다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
#!/bin/bash
# 이미지 확장자 목록
extensions=("jpg" "jpeg" "png")
# 모든 디렉토리를 탐색
find . -type f \( -iname "*.jpg" -o -iname "*.jpeg" -o -iname "*.png" \) | while read -r file; do
# 파일 경로와 확장자 분리
dir=$(dirname "$file")
filename=$(basename "$file")
filename_no_ext="${filename%.*}"
# 변환 후 파일 경로
output_file="$dir/$filename_no_ext.webp"
# cwebp를 사용해 quality 90으로 변환
cwebp -q 90 "$file" -o "$output_file"
# 원본 파일 크기와 변환된 파일 크기 비교
original_size=$(stat -c%s "$file")
webp_size=$(stat -c%s "$output_file")
if [ "$webp_size" -ge "$original_size" ]; then
# 변환된 파일이 원본보다 크면 삭제
rm "$output_file"
else
# 그렇지 않으면 원본 파일 삭제
rm "$file"
fi
done
위 쉘 스크립트는 현재 디렉토리와 하위 디렉토리에 있는 모든 jpg, jpeg, png 파일을 WebP로 변환하고, 원본 파일과 크기를 비교하여 더 작은 파일을 남기는 스크립트이다. 원본 파일을 삭제하고 싶지 않다면 rm "$file" 부분을 주석 처리하면 된다.
퀄리티는 90으로 설정하였는데 최대한 파일의 퀄리티를 유지하기 위해서이다.
결과
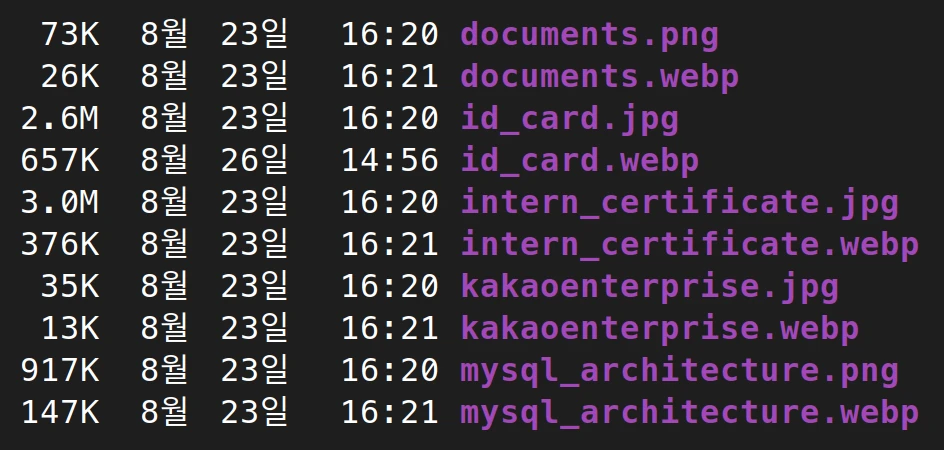
실제로 위 쉘 스크립트를 사용하여 블로그의 이미지들을 WebP로 변환하였다. 아래에서 볼 수 있듯이 WebP로 변환된 이미지는 원본 이미지보다 파일 크기가 작아진 것을 확인할 수 있다.
일부 1/10 수준까지 파일이 작아진 경우도 있었다. 이렇게 작아진 파일은 웹 페이지 로딩 속도를 향상시키는데 도움이 될 것이다.