개인 홈페이지 만들기(Github pages + Jekyll)
평소 공부하다가 알게된 정보나 자료들을 Google Keep 메모에 정리해 두고는 했는데, 아무래도 길게 작성하기엔 좀 별로고 해서 개인 웹페이지를 만들어 기록하면 좋을것 같다는 생각이 들었다.
홈페이지로 서비스형 블로그 등을 사용할까 고민하다 Github에 pages라는 기능을 사용해 웹호스팅을 하고 Jekyll이라는 static page generator를 사용해 홈페이지를 구축하게 되었다.
Platform
Github pages + Jekyll
Github pages는 깃허브의 레포지토리를 정적 웹페이지용 웹서버로 사용할 수 있게 해주는 기능이다. 간단하게 html파일을 작성해 웹페이지를 만들 수 있지만 좀더 편하면서도 이쁘게 꾸미기 위해 정적 페이지 생성기(static page generator)를 알아보기로 했다.
Jekyll, Hugo, Hexo 등 매우 다양한 페이지 생성기가 있는데, 그중 가장 유명한 Jekyll 사용하기로 했다. 또한 Github pages 내부적으로도 Jekyll을 사용한다고 하니 가장 호환이 좋을것 같았다.
Chirpy Jekyll theme
Jekyll에서는 다양한 테마를 다운 받아 사용할 수 있다. 테마들에 대한 정보는 공식 사이트에 Resources 페이지에서 확인 할 수 있다.
테마를 고르는데 있어서 여러가지 요소가 있지만, 홈페이지를 구축하는 이유가 정보나 자료들을 정리하기 위함이었던 만큼 카테고리 분류 기능이 있고 검색 기능이 있는것 위주로 찾아 보았다.
여러 테마들을 비교해본 결과 Chirpy Jekyll Theme이 가장 마음에 들이 이것을 사용하기로 했다.
Installation
Ruby 개발 환경 설치
Jekyll은 ruby를 사용하므로 이를 설치해야 한다. 설치 방법은 공식사이트 Installation 문서에 잘 정리되어 있으므로 이를 참고하면 된다.
리눅스의 경우 패키지 메니저를 통해 설치할 수 있다. (운영체제에 따라 다를 수 있으니 주의!!)
1
2
3
4
5
6
7
8
# Debian, Ubuntu
sudo apt install ruby-full
# Fedora, Red Hat
sudo dnf install ruby
# Arch Linux
sudo pacman -S ruby
Jekyll 설치
이제 Jekyll을 설치해야 한다. Jekyll의 설치 방법 또한 셋업 페이지에 잘 정리되어 있으니 참고하면 된다.
다만 위의 셋업 페이지에서는 사이트를 생성해보는 과정까지 나와있지만 여기서는 Chirpy 테마를 사용할 것이므로 Jekyll 설치까지만 진행 하도록 한다.
1
gem install jekyll bundler
Chirpy Jekyll Theme 적용
Chirpy Jekyll Theme 깃허브 페이지에 가면 공식 설치 방법을 확인 할 수 있으니 참고하면 된다.
우선 위 링크의 방법대로 Chirpy Starter 링크로 들어가 위 테마에서 제공하는 템플릿을 기반으로 내 레포지토리를 생성하면 된다.
레포지토리 이름은 “[Uername].github.io”로 지으면 자동으로 Github pages 기능이 활성화 되게 된다. 자신만의 custom domain을 사용할 예정이라면 이름은 아무렇게나 지어도 된다.
기본적인 설정 (_config.yml, about.md)
우선 파일들을 수정하기 위해 아래 명령어로 레포지토리를 클론해 온다.
1
git clone https://github.com/[Github_Username]/[Repository_Name].git
레포지토리가 다운되었으면 레포지토리의 경로로 들어가 아래 명령어로 필수 패키지들을 다운 받는다.
1
bundle
글쓴이의 경우 webrick 패키지가 없다는 에러가 나와 아래 명령어로 설치해준뒤 다시 위의 명령어를 입력해 줬다.
1
2
gem install webrick
bundle
이제 config 파일을 수정할 차례이다. 레포지토리의 root경로에 _config.yml이 있는데 이를 원하는데로 설정해 주면 된다. 각각의 설정마다 주석으로 설명이 되어 있기 때문에 설명을 읽고 수정하면 어렵지 않다.
또한 _tabs 디렉토리에 about.md 파일이 있는데 이곳에 홈페이지 소개나 자기소개등의 내용을 입력해주면 된다. about 페이지는 홈페이지 좌측 메뉴에 about 탭을 눌렀을때 보여지는 페이지이다.
Github pages 활성화
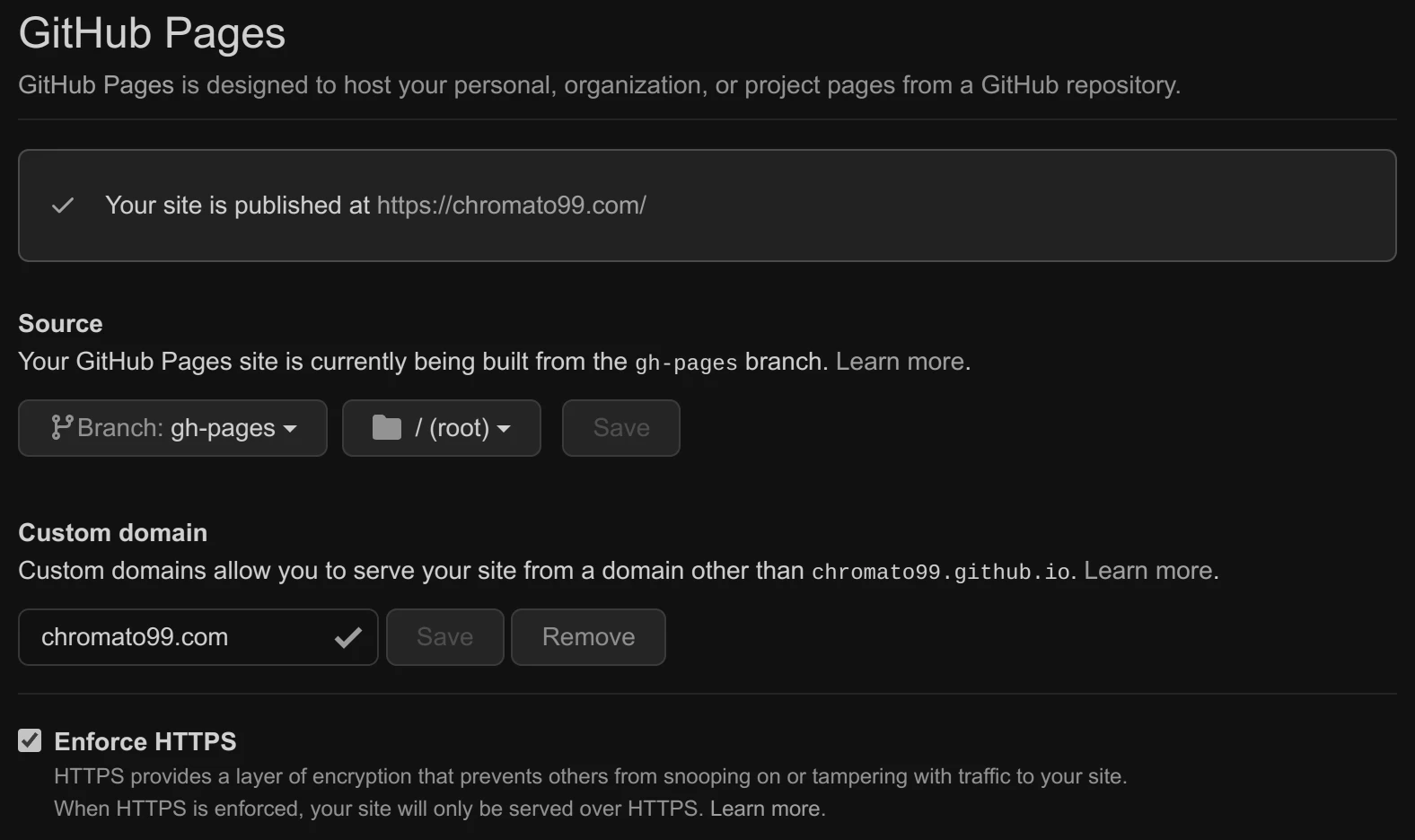
레포지토리가 생성되면 레포지토리 페이지에서 setting -> pages로 들어가 pages기능이 활성화 됬는지 확인한다. 만약 custom domain을 사용하기로 했다면 지금 custom domain을 설정해주면 된다.
Custom domain 설정은 다음 링크를 참고하자. Managing a custom domain for your GitHub Pages site
pages가 활성화 되어 있다면 Source에서 브랜치를 gh-pages로 변경한다. 이유는 chirpy jekyll theme에 기본으로 설정되어 있는 github actions(커밋이 있을때 자동으로 실행되는 스크립트)가 gh-pages 브랜치에 생성된 페이지들을 저장하기 때문이다.
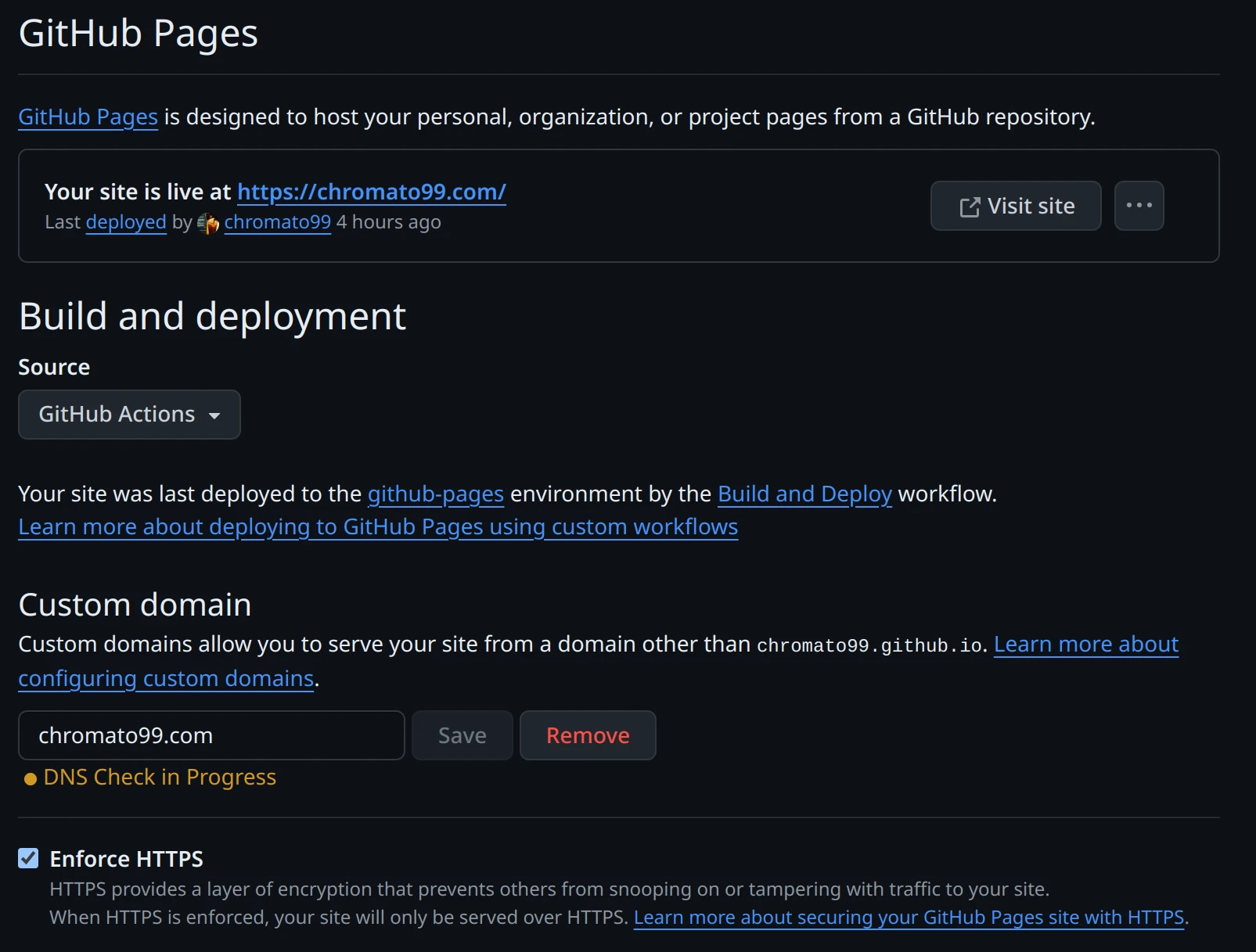
위 방식은 과거에 chirpy jekyll theme이 사용하던 방식이고 현재는 Github Actions를 사용하는 방식으로 바뀌었다.
Github Actions는 빌드, 테스트 및 배포 파이프라인을 자동화할 수 있는 CI/CD(지속적 통합 및 지속적 전달) 플랫폼으로 .github/workflows 디렉토리에 자동화 스크립트를 작성하면 github 서버에서 동작을 실행시켜 준다. Chirpy도 이를 사용해 웹페이지를 생성하고 배포하도록 업데이트 되었으므로 아래와 같이 github pages 설정을 해주면 된다.
Publish
이제 기본적인 설정이 모두 끝났다!
git push 명령으로 수정한 파일들을 push 해 보자. 우측에 environments를 보면 github-actions가 실행되는것을 확인 할 수 있다. 잠깐 기다렸다 [Uername].github.io 또는 본인이 설정한 custom domain으로 접속해 보면 접속이 되는것을 확인 할 수 있다!
다음으로 참고할 것들
이것으로 기본적인 웹페이지 제작 및 공개는 모두 끝났다. 몇가지 추가적인 세세한 설정이나 글쓰는 방법등은 chirpy-jekyll-theme 개발자가 만든 데모 페이지에 잘 정리되어 있으니 참고하여 자신의 홈페이지를 발전시켜 나가면 된다.
또한 몇몇 Jekyll에 대한건 Jekyll 공식 문서를 참고하면된다.